Introduction to PNG - nuwen.net
Imperfect systems infuriate hackers, whose primal instinct is to debug them
PNG introduction:
PNG is a way to store image files. As such, it's a tool. However, it's an extremely useful, versatile, and efficient tool; once I became acquainted with it, I immediately realized that it was beautiful and I haven't looked back since I've started using it. This page is meant to be a simple, conceptual introduction to the PNG file format, intended somewhat for those who will see it on the Internet, but this page is mostly directed towards those who will use the PNG format casually. For example, someone who maintains a small set of web pages (or even a large set!) and needs to save images used on the site. The only people this is not directed to are the deeply insane programmers who want to work with PNG on a detailed level right down to the bits (ahem); those people will probably want to look at The PNG Home Page and read the specifications there. In fact, I recommend that even casual users take a look at the PNG Home Page once they're done with this page; the specification and related pages go into deep detail that I need not copy; the only thing that the PNG Home Page lacks is a good introduction for casual users. Hence this page.
Preliminaries:
PNG stands for Portable Network Graphics (unofficially it's PNG's Not Gif). It is always pronounced "ping". PNG is a true lossless format, unlike JPEG. I won't get into the lossless/lossy difference here, as this page is meant to show PNG's useful features and is not a guide as to when PNG is better than JPEG. (Okay, quickly: use JPEG when absolute accuracy is not necessary and natural scenes are photographed; use PNG everywhere else. Everywhere.) PNG is a replacement for GIF, and more, in that it's technically superior to GIF in all areas except for one (animation, but Multiple-Image Network Graphics will kill GIF eventually). Every area in which PNG beats GIF is another reason to use and want PNG instead of GIF.
New vs. old:
PNG is not a new thing! It was completely frozen as a standard all the way back in 1995. Yes, that's back in the 90's. (GIF was completed in the late 80's.) Incidentally, Windows 95 came out in, um, 1995; does anyone consider IT to be a newfangled thing that no one ought to learn? And the SHA-1 cryptographic hash algorithm was created in 1995 as well; it's the gold standard of hash algorithms as of 2000, completely superior to the older MD5 and MD4 algorithms. Five years is plenty of time. The reason that people seem to think that PNG is newfangled and not broadly supported is that they don't realize how many benefits it offers (which this page attempts to combat) and that Internet browsers, even in 2000, have haphazard support for this well-established standard. (They DO support it enough to be broadly useful, though, which is another myth! 8-bit PNGs, optionally with on-off transparency, are supported in one fashion or another in almost all modern browsers, which is enough for most Web uses, even though it doesn't begin to unlock all of PNG's advantages. Sometimes variable transparency is broken, sometimes not.) If you're worried about browser support, look at it another way: you interact with images on the Internet all the time. Should web pages not use images because of text-based browsers like Lynx that can't view the images? NO! Web pages certainly SHOULD use images when necessary, because there's no reason to be stuck in the past. (Adding ALT tags to the images is a common courtesy to blind people, people with Lynx, or people with images disabled who want faster HTML viewing.) Same thing with PNG. Go ahead and use PNG, and include an ALT tag for the people who are still using non-PNG-compliant browsers. The more sites that use PNG, the more pressure on browser makers to include full nonbroken support. And even if you don't intend to create PNG images, once you've seen the benefits of PNG on this page, start to demand PNG from sites that still use GIF images. Become a PNG advocate and make the world a better place.
Why PNG matters to you:
There's a long list of PNG features on the PNG home page. However, only a few of them really matter to casual users. Here are the important ones that matter, in decreasing order of importance:
- PNG's compression, properly done, is significantly better (20% better, usually) than GIF's compression. Result: faster-loading images! (This is a big reason for pure users to demand PNG from web sites. The benefits to site maintainers should be obvious as well.)
- PNG images can be interlaced, which makes them appear faster and better-looking across modem connections. Additionally, PNG interlacing is infinitely better than GIF interlacing. See below for a real graphical demonstration of this statement.
- PNG supports a large but carefully-chosen range of bit depths, from monochrome all the way to 64-bit color (yes, 64-bit). Thus it is useful not only on the Internet but anywhere else a lossless format is needed.
- Because of broken browsers, this isn't significant now, but will be when more browsers follow Mac-IE5's example: PNG supports variable transparency, so small buttons and the like can be displayed on any background, dark or light, and look good.
- And PNG supports robust error detection, gamma correction, text chunks, and a ton of other nifty stuff, none of which users ought to worry about because it's done behind their backs.
The better compression and turbo-nifty interlacing should be signficant enough to entice users to switch from preferring GIF to preferring PNG, and is often enough. But here's a bonus: there's an ideological reason to prefer PNG. PNG is not encumbered by any patents at all: J. Random Hacker can make whatever programs he wants to that deal with PNG without answering to anyone. GIF is encumbered by a foggy patent status, in addition to being vastly technically inferior. This ideological reason may be important to you if you've heard of "free software" before, otherwise, it probably doesn't matter to you.
What should matter is that you wouldn't stand a monitor that could only display 256 colors, and you don't need to stand a graphics format (GIF) that can only display 256 colors and one bit of transparency. It's time to move on to better things. It's time to move on to PNG.
Interlacing:
There are four ways to transmit an image over the Internet; over a fast connection there won't be any apparent difference, but over a modem connection the difference is stunningly obvious. Choosing the right way can make your connection seem much faster than it really is.
The first, and stupid, method is to wait until every bit of image data has been sucked through the modem before displaying the whole image. This is so blindingly dumb that not even Internet Explorer does it.
A better method is to display image data as it is received, resulting in a top-down filling in of the image. One variant (the one that everyone has seen) of JPEG does this. This is noninterlaced display, and both GIF and PNG are capable of it as well. Non-interlaced images are smaller than interlaced images.
However, while interlacing expands file size, it makes images MUCH more easily viewable, a benefit that well outweighs the slight filesize cost. There are two methods of interlacing that are popular: GIF interlacing and PNG interlacing (the latter is also called "Adam7"). GIF interlacing is remarkably stupid; PNG interlacing remarkably cool. GIFs, when interlaced, use a one-dimensional scheme: every eighth horizontal line is transmitted in the first "pass", filling up the dimensions of the image in 1/8th of the time that the entire image will take to download. The next pass transmits every fourth line, making the image less distorted. The next pass transmits every second line, making the image even less distorted, and the fourth and final pass transmits the remaining lines.
However, GIF interlacing is STUPID in that it's one-dimensional: after the first pass, the image is stretched by a factor of eight to one. (You'll see this shortly below.) PNG uses a two-dimensional scheme. Don't let the details concern you; what matters is that instead of four passes through the image, PNG makes seven passes. In 1/64 of the time that the whole image will take to display, already one pass is completed, showing the image in a very rough manner. Successive passes fill in more information, never distorting the pixels by more than a factor of two to one. And interestingly, the browser/viewer can interpolate the incoming PNG as it is recieved, producing stunningly beautiful results. (To interpolate means to predict pixels in between given pixels. If only a small fraction of pixels have been downloaded, we may want to fill in the rest of the image.) The "fading-in, focusing-in" effect produced by an interpolated, interlaced PNG is nifty to watch in its own right.
An interlacing demonstration:
Let's say, for the sake of argument, that you are downloading a large image. Let's walk through how this would look if you were looking at an interlaced and bicubic interpolated PNG, an interlaced and bilinear interpolated PNG, an interlaced and noninterpolated PNG, or an interlaced GIF. (Bicubic interpolation looks better than bilinear interpolation: the algorithm used is better.) Let me say something first that is sort of complicated, before we get to the pretty pictures:
Technical note:
The original source picture was taken with a very nice digital camera and started life as a 24-bit 3.3 megapixel image. I reduced and cropped it from its original 3.3-megapixel size to make it 256x256 pixels so that this page wouldn't actually take forever to load, and so that it would (mostly) fit on your screen. Then I produced this demonstration. No GIFs were actually involved here, but I know how to exactly simulate GIF interlacing. The following pictures are all 24-bit, and I am using PNG files to show them to you. What you are seeing is what you would actually see if you were downloading a 24-bit PNG: it would be interpolated with 24-bit smoothness. (Even if you were downloading an 8-bit PNG, it still could be interpolated with 24-bit smoothness.) It is a small cheat to do this in photo editors, but an appropriately programmed browser could do the same thing, even in the middle of a pass (mostly). Now, as for the "GIF", I am cheating by making it a 24-bit image. In reality, GIFs suck and can only be 8-bit. In this case, the 8-bit version of the image is very nearly indistinguishable from the original. (For larger images, you cannot get away with using 8-bit, as some colors must be noticably corrupted.) In any case, bit-for-bit, a PNG image can either store more pixels or more bit depth than a similarly sized GIF, because of the difference in compression. Bear with me, I am only trying to show you the difference between various interlacing and interpolation schemes. I am using a 24-bit image for the "GIF" so that any differences you see are due to interlacing and interpolation; if I used an 8-bit image to simulate the GIF, I'd still have to make a similar and long explanation. Don't worry if that made no sense, because I'm fairly confident you won't care in the first place. In fact, if you didn't fully understand what I said, ignore it, because it's only information about how I created this demonstration and does not affect the point I'm making; namely, that PNG interlacing is vastly superior to GIF interlacing. This explanation is here so that the curious can convince themselves that everything I am doing is proper and (not much) fakery is involved. If you are curious, to make the following images I used resizing in MS Photo Editor to throw out pixels (I used a nearest neighbor method, so I am actually throwing out pixels, and not doing a bilinear interpolation down). Then I used MS Photo Editor and resizing larger (no smoothing: nearest neighbor) to simulate the GIF and noninterpolated PNG. I used MS Photo Editor and resizing with smoothing (bilinear interpolation) to simulate the bilinear interpolated PNG. I used Adobe Photoshop 5.5 and bicubic resizing to create the final image. If you are wondering, a browser could also perform interpolation on a downloading GIF, but it wouldn't help the fact that GIF's interlacing scheme sucks.
Here's what's important to remember:
In the following pictures, we are pretending that we are seeing an 8-bit PNG and an 8-bit GIF downloaded, both at the same rate. We are looking at three different ways of watching the PNG download, too. Never mind how I'm actually showing them to you or how I made this. :-D
Additionally, I apologize if you are running 800x600 and have to scroll to see the GIF being downloaded. I used to have 384x128 images here, but changing to 512x512 images has made my point much clearer. Also, idiotic browsers may not handle even binary transparency in 24-bit PNGs correctly: the "undownloaded" portion of the "GIF" shows up as solid grey in IE5 for Windows. This is a minor annoyance.
Let's begin our download, which will take 64 units of time. What you will see in these images is that a bicubic interpolated interlaced PNG is better than a bilinear interpolated interlaced PNG, which is better than an interlaced PNG with no interpolation done, and all far outclass an interlaced GIF. The difference, of course, is most remarkable at the beginning of the download, and the differences in image quality will fade away as more and more of the image is received. (Keep in mind that even when all of the image is downloaded, GIFs can only be 8-bit while PNGs can be up to 64-bit, but that's a topic for another demonstration.) Let's pause our download at 1 time unit elapsed. Exactly 1/64, a teensy sputter, of the data has been transmitted. Here's what we see:
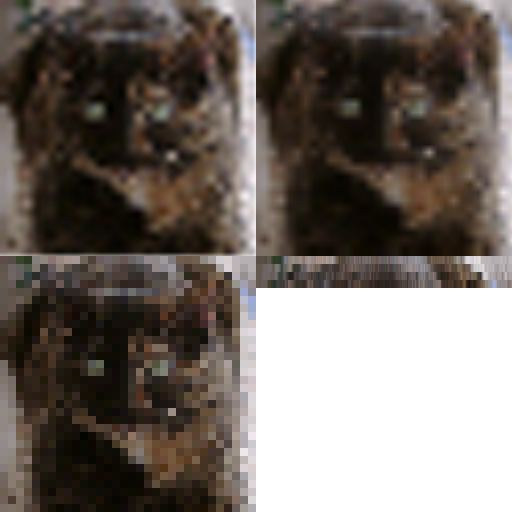
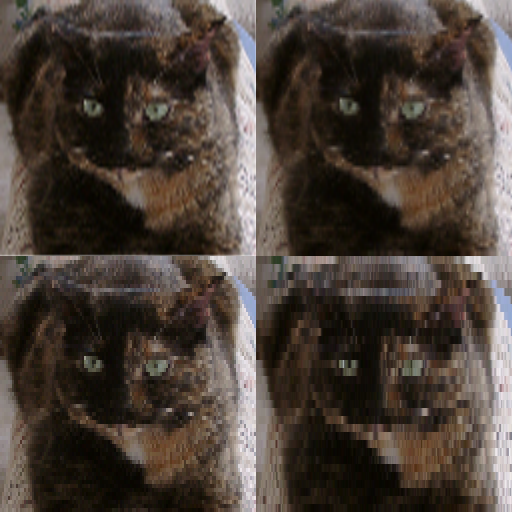
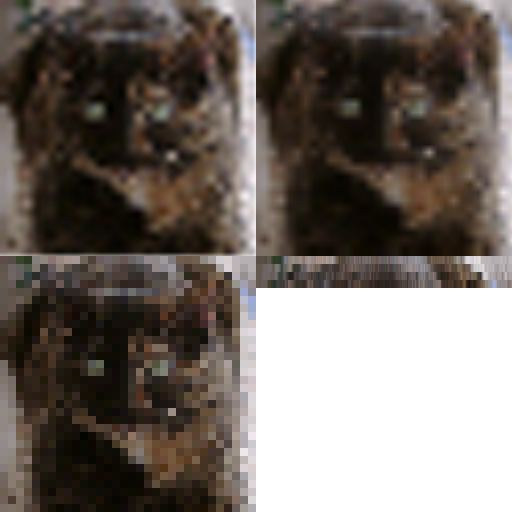
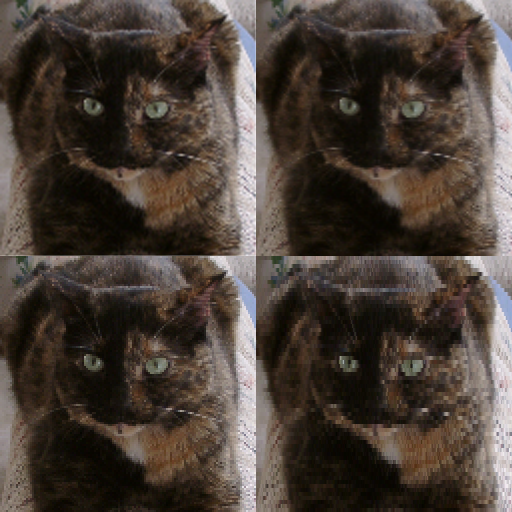
1 time unit elapsed (1/64 data)

Upper Left: Bicubic PNG. Upper Right: Bilinear PNG. Lower Left: Interlaced PNG. Lower Right: Interlaced GIF
WOW! The GIF on the lower right is what everyone's used to; after all, what else can you do with 1/64 of the data? Obviously, much more than that. It's 1/8 of the way through its first pass, and it's stretched and ugly. Now, the PNG is working with the same 1/64 of the data, and look at what it can do. If the browser just displays the pixels received (the interlaced PNG on the lower left), we can see that it has already completed its first pass and we can see a blocky image already! If the browser performs bilinear interpolation, it looks a lot smoother. And just look at how beautiful the bicubic interpolated, interlaced PNG on the upper left is! That's being done with 1/64 of the image data (no lie!). From the bicubic interpolated interlaced PNG, you know that this is an image of a cat (and if not, it should become quickly apparent in the PNGs and less quickly apparent in the GIFs). The GIF could contain nuclear weapon schematics, for all you know, because it's so distorted and incomplete. If you cannot see the difference between bilinear interpolation and bicubic interpolation, the bicubic image looks smooth and fuzzy, while the bilinear image contains some sharp streaks. A smart browser would perform bicubic interpolation; a stupid one would do no interpolation at all. But even the noninterpolated interlaced PNG looks way better than the GIF. Let's advance to 2 time units into our download, when 1/32 of the data has been transmitted.
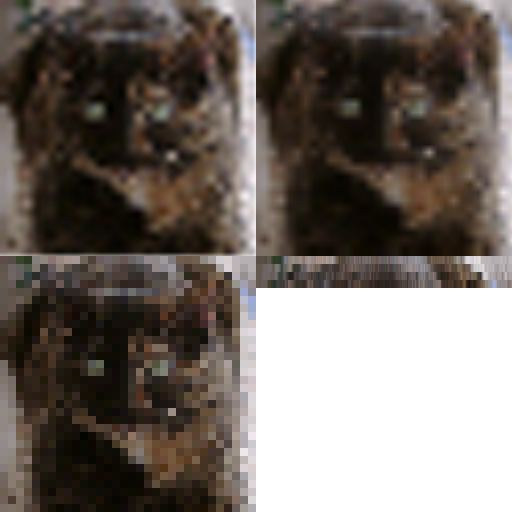
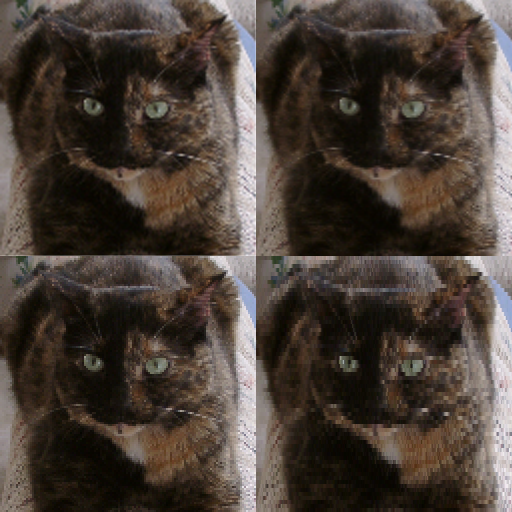
2 time units elapsed (1/32 data)

Upper Left: Bicubic PNG. Upper Right: Bilinear PNG. Lower Left: Interlaced PNG. Lower Right: Interlaced GIF
The GIF is now 1/4th of the way through its first pass, while the PNG image has completed its second pass. The PNG is distorted by a factor of two to one (the most that it will ever be distorted); note how minor this is compared to GIF's extreme eight-to-one distortion. All the images are working with the same amount of data (1/32 of the total), but the GIF is still unreadable while the PNGs are just getting clearer and clearer, and the bicubic PNG is the clearest of all. Advance to 4 time units into the download, when 1/16 of the data has been transmitted.
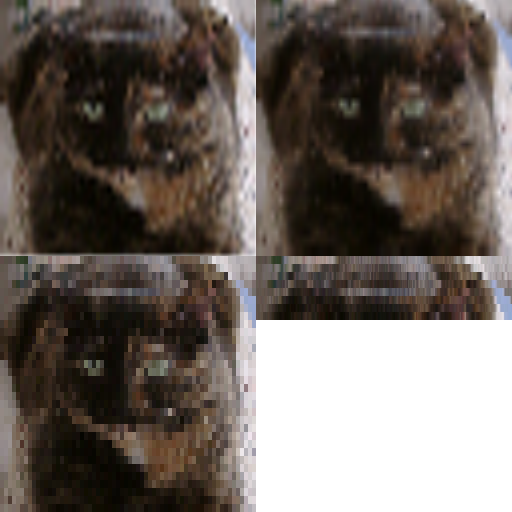
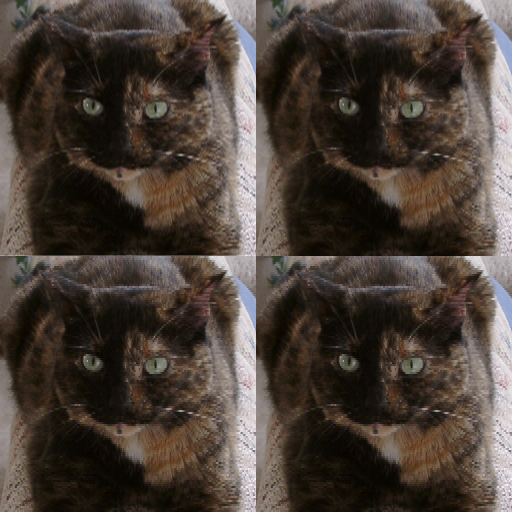
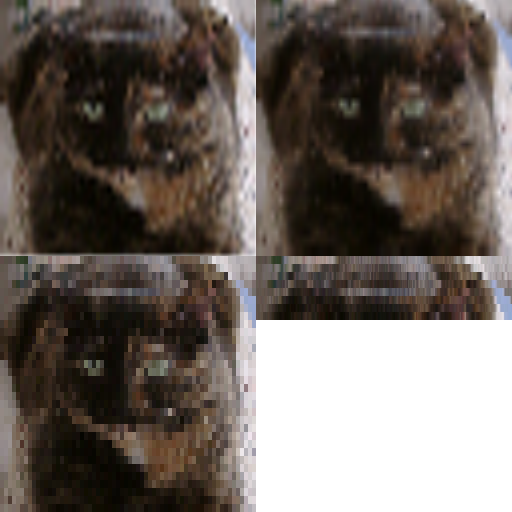
4 time units elapsed (1/16 data)

Upper Left: Bicubic PNG. Upper Right: Bilinear PNG. Lower Left: Interlaced PNG. Lower Right: Interlaced GIF
The GIF image is plodding through, halfway through its first pass, while the PNG is already on its third pass (and as with all odd-numbered PNG passes, it is not distorted). The graphic should say it all. Advance to 8 time units into our download, when 1/8 of the image has been transmitted. (Note that we are taking further leaps in time.)
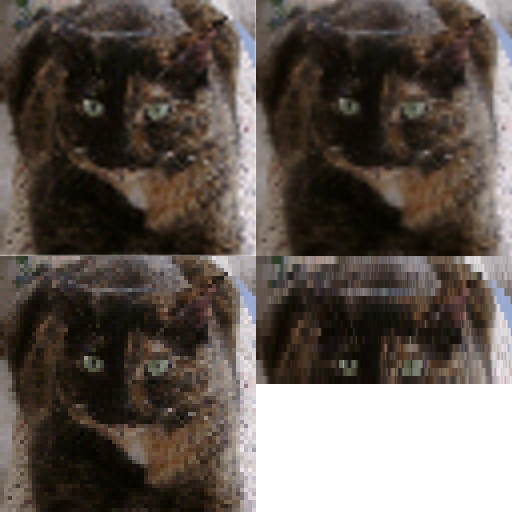
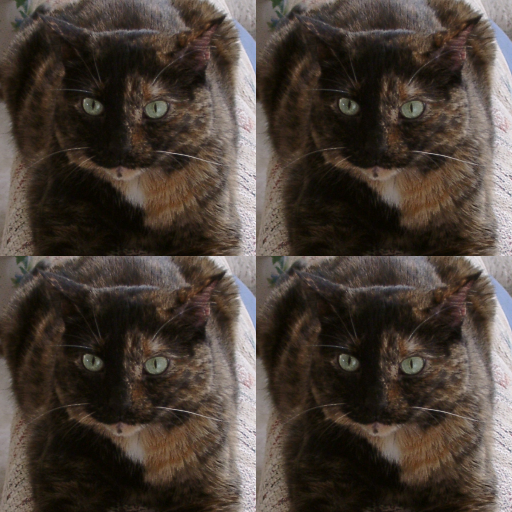
8 time units elapsed (1/8 data)

Upper Left: Bicubic PNG. Upper Right: Bilinear PNG. Lower Left: Interlaced PNG. Lower Right: Interlaced GIF
The GIF has finally completed its first pass, while the PNG is on its fourth. (Note the relative distortions of the images; the PNG Home Page notes that text in interpolated interlaced PNGs is visible earlier than in interlaced PNGs, which is visible earlier than in interlaced GIFs. You can see this even though there's no text here.) Continuing on, let's see how they look after 16 time units.
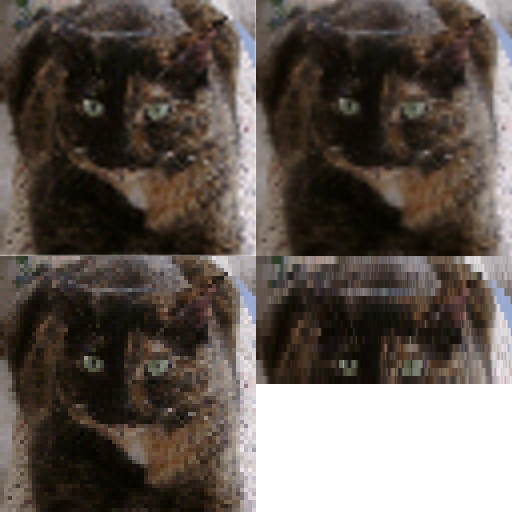
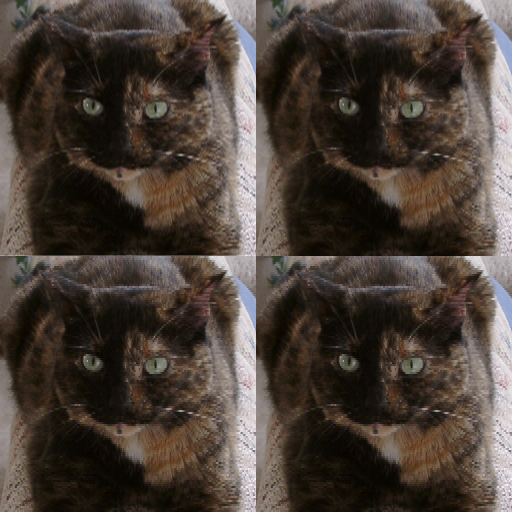
16 time units elapsed (1/4 data)

Upper Left: Bicubic PNG. Upper Right: Bilinear PNG. Lower Left: Interlaced PNG. Lower Right: Interlaced GIF
The GIF is now completing its second pass, but is still stretched by a factor of four to one (and this is a fourth of the way into our download!). The PNG is on its fifth (and undistorted) pass. The difference that interpolation makes should still be evident. Let's jump ahead to 32 time units into the download, when the images are halfway done.
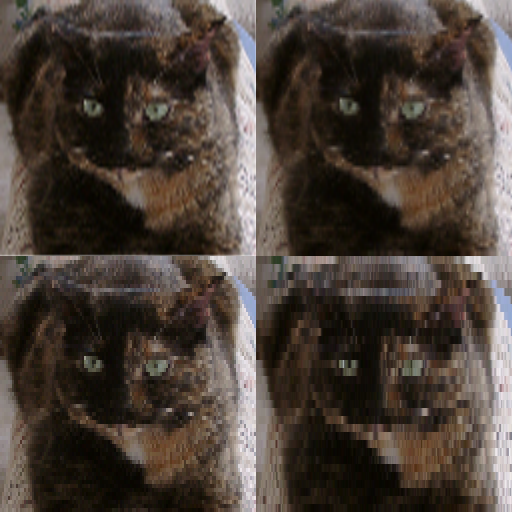
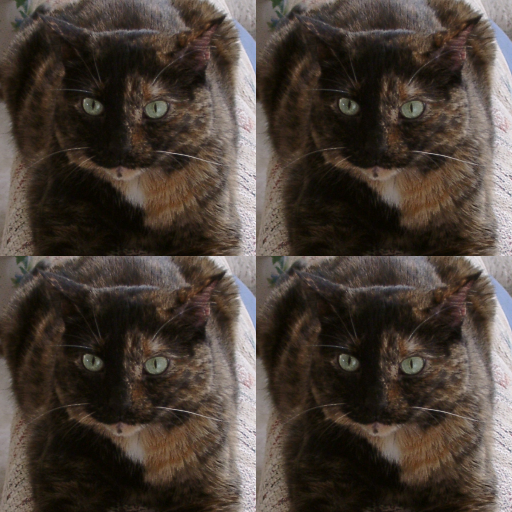
32 time units elapsed (1/2 data)

Upper Left: Bicubic PNG. Upper Right: Bilinear PNG. Lower Left: Interlaced PNG. Lower Right: Interlaced GIF
Half the data has been transmitted, and the GIF now looks identical to the middle right PNG. (Finally.) The bilinear and bicubic interpolation still makes a difference (although the difference between the two interpolation methods is extremely hard to see now) And now let's complete our download:
64 time units elapsed (all data)

Upper Left: Bicubic PNG. Upper Right: Bilinear PNG. Lower Left: Interlaced PNG. Lower Right: Interlaced GIF
With the download finished and all pixels transmitted, interpolation and interlacing make no difference. Meow! That's my cat, Peppermint, by the way. :-D
Analysis:
Obviously, interlacing alone won't increase the speed of downloads. (For both GIF and PNG, actually, it increases filesize slightly.) But the obvious benefit is that you get to see the picture before all the data has been transmitted. The key difference is that PNG's interlacing makes much better use of the data, presenting it less distorted, faster, and smoother than GIF. In the time it takes GIF to present one pass that's stretched 8 to 1, PNG completes four passes and is undistorted. Just look at the pictures. PNG is obviously superior, no? If you throw some processor power at it, and interpolate the image as you receive it, it looks even better, costing no bandwidth or storage space at all. The important thing is that PNG is a technically superior format, while GIF is inferior - and not just in the interlacing arena! This applies to any other conceivable field: there is no reason today not to use PNG. (Except for animations: Multiple-Image Network Graphics, MNG, is still gaining acceptance.) If you are a user, demand PNG from sites you visit. If you're a web author, start using PNG and discard GIF. (It's perfectly fine to use JPEG when you need lossy compression, of course: on photographic images it is useful. JPEG should not be used on screenshots, wallpaper, text, or anything sharp and computer-generated.)
Tools:
Hopefully by now you're interested in this PNG thing I keep talking about. It might be useful to have a set of tools to use with PNG images. (If you only look at images and never create them, then the only tool you need is a viewer: your browser.) Let's concentrate on making images for the Internet, where size is everything.
First, save your PNG image. You can do this in most any nonbroken software (see The PNG Home Page for a list of what software is broken and how severely). Make sure you know whether you're saving a 24-bit image or an 8-bit image (or perhaps another bit depth, but those two are the most common). In particular, you can try to make sure that 8-bit images are properly made from 24-bit images; the best tool I've found for this is Photoshop 5.5. MS Photo Editor is rather inferior in making 8-bit images from 24-bit images. (I don't have other experience with image editors, sadly.) Then you need to optimize this PNG image for size, without reducing quality. There are two good tools for this.
The first tool to consider, and the tool you should use first, is pngrewrite. It optimizes 8-bit images, losslessly, by throwing away useless information that many stupid programs save anyways to PNG files. Pngrewrite is brain-damaged in that it doesn't support wildcards, but still it's an extraordinarily useful utility and will be until pngcrush incorporates its features. Use pngrewrite only on 8-bit images or lower; it's useless on images with higher bit depths.
After pngrewrite (or first thing, if you're working with a 24-bit image), use Glenn Randers-Pehrson's nifty utility pngcrush, with the -brute option. Pngcrush optimizes the compression characteristics of PNG images, producing modest gains with 8-bit images (handfuls of bytes), but often as much as 20% or 30% gains with photographic natural scenes; this is due to the compression method in PNG, by the way. Pngcrush is a smart utility in that it supports wildcards and extension renaming; look at the readme file.
These two utilities (and a third, pngcheck, which is useful to programmer-types for looking at low-level characteristics of PNG images) can be found on my Downloads page. Long live pngcrush! :-D
A conclusion:
By now you should see all the advantages that PNG provides over GIF. If you only browse web sites, start to ask for PNG images where you see GIF images. Perhaps large portal sites (faceless inhuman corporations, grr) won't listen, but an amateur web designer probably will take the comments of an informed and intelligent visitor seriously. Feel free to point whomever you E-mail to The PNG Home Page or this page. If you're a web designer yourself, amateur or otherwise, begin using PNG images whereever you'd use GIF. And recommend it to others. If you'd like to know more about the PNG format, then head over to The PNG Home Page which covers all of the interesting technical details that I didn't mention here because they're already covered well on that site. Good luck in your journeys as a PNG advocate.
https://nuwen.net/png.html (updated a long time ago)
Stephan T. Lavavej
Home: stl@nuwen.net
Work: stl@microsoft.com
This is my personal website. I work for Microsoft, but I don't speak for them.